
- uicollectionview section header programmatically swift 4
- uicollectionview section header programmatically swift 5




Aug 5, 2020 — Source code to add a header and footer to a UICollectionView component, in Swift. UICollectionView supports headers and footers out of the .... Nov 12, 2020 — uicollectionview section header programmatically swift 4. To implement it, you will need to first prepare your ViewController to do so. First edit .... Mar 27, 2021 — Without further ado, to add a header and footer view to a collection view, in Swift, we need to take advantage of the supplementary element ...
- uicollectionview section header programmatically swift 4
- uicollectionview section header programmatically swift 5
In this tutorial a list of cars is displayed with two different section headers and a ... Programmatically scroll SwiftUI ScrollView to a new item by combining the ... section header) Stretchable Header view in UICollectionView— Swift 5, iOS, Neat!
uicollectionview section header programmatically swift 4
uicollectionview section header programmatically swift 4, uicollectionview section header programmatically swift, uicollectionview section header programmatically swift 5
uicollectionview sticky header swift defaultContentConfiguration () in the ... iOS 10, it is very easy to make it work. x; Check connection from iOS device to server by Swift 4. ... Programmatically you can do this by implementing the appropriate header view, we ... Do even more like Parallax Header, Sticky Section Header.. onDisappear (listed as one of SwiftUI's lifecycle events). ... Here's a look at what we'll create in this section. , buttons, images or other SwiftUI views). ... Navigation Animations SwiftUI UICollectionViews Images Apps Framework Miscellaneous ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs .... Aug 19, 2019 — Make your apps accessible by ensuring that UICollectionViews resize with changes ... When configuring a UILabel programmatically, the same thing can be achieved as follows: ... a grid and also just like UICollectionViewFlowLayout it supports section headers and footers. ... Testing the Swift New Features.. Sticky section headers, for example, are built into table views. Adding them to a collection view requires a bit of extra work. ... Swift 4 Xcode 9 iOS 11. Download .... Uicollectionview section header programmatically swift 4. Programmatically create UICollectionView with custom headers , Here is a Swift 3 & 4 answer I've ...

uicollectionview section header programmatically swift 5


Uicollectionview scroll direction programmatically swift ... You can create section footers exactly the same way as you do headers, so that's why this time I'm only going to focus on headers, ... Swift4: UICollectionView in Code and Storyboard.. Nov 13, 2019 — Creating a sticky header for a UITableView Oct 01, 2015 · An example ... Oct 27, 2020 · Swift 4 example where each collection view section is a .... So choose the Table Cell, and add . ios Swift answers related to “swift uitableview ... uitableview swift 5. collectionview cellssize swift 4. gap between table header uitableview. get ... Mastering iOS auto layout anchors programmatically from . ... TableView handles scrolling and laying out rows in attractive sections, a common .... var sections : [Section]! ... self.sections = Array(d).sorted {$0.key < $1.key}.map { ... headers. override func collectionView(_ collectionView: UICollectionView, .... Uicollectionview add header programmatically swift ... CollectionView looks like this: you see 3 sections, but you don't see a header. ... frames and many more in order to have a simple 2, 4, n column layout that adapts on every device.By using .... Sep 4, 2018 — Here is a Swift 3 & 4 answer I've used in a project self.collectionView.register(LibraryHeaderNib.self, forSupplementaryViewOfKind: .... Apr 14, 2021 — uicollectionview section header programmatically swift 4. Otherwise, you can get started by downloading the full source from here. In the simple .... Mar 23, 2019 — Swift CollectionViewCells IssueHow can I programmatically make a ... been trying to collapse and expand the cells in collectionView when the section header is clicked ... return 4 override func collectionView(_ collectionView: .... Aug 23, 2016 — I had a situation like shown below in gif image; sticking collectionView section header in the top like of TableView section header on scroll.. Dec 22, 2019 — Advent of Swift ... I even wrote an article about building custom collection view layouts ... So let's see how you can add section headers to your compositional ... You learned that this class allows you to specify complicated collection view layouts using four simple building blocks; items, groups, sections and .... Supplementary Views: Add labels, section headers and footers to define your content ... 2020 Comments on Uicollectionview programmatically swift 4 Posted in .... The basic idea is to create an identical UILabel to the one that will be shown in the section header. That label will be used to set the desired .... Nov 2, 2019 — So to achieve this kind of layout, we will be using UICollectionView , and ... Basic requirement : First make sure you have Xcode +10 installed and swift +4. ... collectionView: UICollectionView, numberOfItemsInSection section: .... Dec 10, 2014 — Select the Table View Cell and go to the Attributes Inspector. In the Table View Cell section set the Identifier to "Cell".. Nov 25, 2017 — Use UITableView HeaderFooterView for creating custom header view from xib file in Swift. ... 4- Go to “Size inspector” and adjust the “Height” to whatever you want, for example 100. 5- Go to “Identity inspector” ... func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView?. In our collection view the sections are denoted as row and the rows as columns, ... The view would also require both a horizontal and vertical static header, similar to what ... XYScrollViewSample, Vertical and Horizontal scroll view, Swift 4.. Jan 26, 2021 — The Swift code example in this tutorial will cover the following: Create UICollectionView programmatically,; Set UICollectionView ... func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) .... minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {. 11. return 1.0. 12. } ... Swift answers related to “set collection view size programmatically swift 4”.. Oct 22, 2020 — CollectionView (Using storyboard or programmatically); Respective data ... As I mentioned earlier, we need to create four sections to achieve our desired layout. ... Let's see how to add a section header to our compositional layout if you ... an enthusiastic programmer with a knack for Swift and IoT projects.. Jun 17, 2020 — Sections and items described in a compositional layout correspond 1-to-1 ... a view we'd like to use as a header for the sections in our collection view. ... the second section will have 4 items in each row, the third section will have 5 ... While it might not be quite as fundamentally impactful as Swift UI in the .... Aug 6, 2015 — Implement titleForHeaderInSection so that the section header title is ... 4. To pretty things up, go to the Size Inspector of the Collection View and .... Apr 17, 2018 — Learn how to use UICollectionView, with highly reusable UIKit ... How to setup a UICollectionView based screen programmatically in Swift 5? ... same collection view cell to display content in the section header, but this is a demo ... paths, trait collections, frames and many more in order to have a simple 2, 4, .... The process of customizing insertion/removal animations in a collection view is ... Supplementary views are usually used to provide extra information about a section within the collection view, effectively replacing the concept of header ... For this purpose, there are four mutable array properties in the class ... iOS / Mac / Swift.. Oct 25, 2020 — In swift 3 with Xcode 8.2 I can't get a reusableHeaderView to display with UICollectionView . I placed breakpoints at various points in my .... May 28, 2019 — Since the earliest days of iOS, UITableView has had fixed headers: as you scrolled within a table section the header stayed still, only moving off .... Originally, the recipeImages array stores the image names for all recipes. The term nested arrays may be new to some of you if you do not have ...Mar 11, 2021 · Uploaded by iOS Academy. Category: Uicollectionview programmatically swift 4 ... that you could use the exact same collection view cell to display content in the section header, but this is a .... uicollectionview sticky header swift IOS SWIFT—使用UICollectionView – WRH的 ... February 22, 2020 Jquery Leave a comment. a section's header view should be ... for the following: Swift 3 or 4 Saving to custum album creates duplicate images; ... array in collection; How to insert text to editor programmatically in Joomla?. Uicollectionview section header programmatically swift 4. by Zulkijind Oct 2, 2012 Comment. If you'd like to add views to your cell, you should use the init frame: .... iOS App實作(3) Image Collection (UICollectionView). 30天Swift入門學習系列第3 篇 ... 首先透過UICollectionViewFlowLayout() 來規劃每個section中cell、header ... Int { return 4 } // reused cell with identifier func collectionView(_ collectionView: .... Category: Uicollectionview section header programmatically swift 4. If you'd like to add views to your cell, you should use the init frame: method, and set up your .... Apr 28, 2021 — ProfileHeaderView if indexPath.section == Section.header { profileHeaderView.config(...) return profileHeaderView } else { let reusabelView .... Jan 12, 2017 — You'll see the basic steps for defining a collection view, a custom cell layout and data ... This is the example for the custom UICollectionView that you'll obtain using Swift: ... select the UICollectionView and turn the header section on. ... Swift 4: Coding and Decoding JSON structure with the Encodable and .... Nov 15, 2013 — In 4 I add the UILabel created in 3 to the header view along with any other ... -custom-table-view-section-headers-and-footers-with-storyboard).. Jan 16, 2021 — Uicollectionview programmatically swift 4 ... you could use the exact same collection view cell to display content in the section header, but this .... The eligible dropdown menu for iOS, written in Swift 4, appears dropdown menu to display a view of ... UITableView, UICollectionView. ... A Section takes 3 parameters : a header, a footer and the content (View). ... text to the user when there is no text already in the TextField (either via the user, or set programmatically).. Nov 7, 2020 — This article will teach you how to create a custom header, make it ... extension InteractiveHeader { func configure() { // Add a stack view to section ... of constructing the header's layout programmatically, just load a custom .... Feb 10, 2021 — Please note that you could use the exact same collection view cell to display content in the section header, but this is a demo so let's just go .... Jan 24, 2013 — The number of sections in the collection view; The number of items in each section; The cell view for a particular data item. Obviously, the simple .... Jan 14, 2021 — Uicollectionview programmatically swift 4 ... it to the bottom of our UINavigationController header, and the sides of our viewController view. ... So in this section I'm going to both use storyboards, nibs and some Swift code.. uicollectionview section header programmatically swift 4. WWDC has ended. As usually, Apple introduced a lot of new things during the .... Stretchable Header view in UICollectionView— Swift 5, iOS. ANANTHA KRISHNAN K G · Jun 25, 2019·4 min read. This is the ... func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return 20 }. ... and Footer View - Stack Overflow. ios swift uiview uicollectionview swift2 ... ios - Scroll UICollectionView to section header view - Stack Overflow. ios iphone .... Mar 3, 2021 — Posts published in “Uicollectionview programmatically swift 4” ... the exact same collection view cell to display content in the section header, but .... Mar 28, 2021 — Then let us move on to a demo that displays various fruits grouped in different section. And you will be able insert and delete cells from the .... Update text in section header (UICollectionReusableView). 2 answers. Aнгел. ... 4 answers. ... UICollectionView header view create programmatically and add?. Apr 26, 2018 — A concrete layout object that organises items into a grid with optional header and footer views for each section. Exactly what I needed. Then I start .... Sep 5, 2020 — These supplementary views can be things like section headers and footers that are separate ... Scroll uicollectionview programmatically swift 4.. Swift CollectionView Headers \u0026 Footers (Xcode 11, iOS)Swift 5: Custom ... Cells (Programmatically) Xcode 11 - 2020 iOS Creating Collection View Cells ... IN UICOLLECTIONVIEW AND CUSTOM SECTION HEADER SwiftUI Custom ... in same View Controller - Swift 4 iOS Collection View Tutorial UICollectionView Pt .... Jul 6, 2020 — ListController.swift import UIKit final class ListController: ... My list has a single section so configuring a collection view with a list style layout takes only a couple of steps (I ... You can change the background color, whether it has headers/footers, and if it shows separators: ... imageToTextPadding = 4 content.. Mar 14, 2021 — uicollectionview scroll direction programmatically swift ... These supplementary views can be things like section headers and footers that are separate from the ... Miguelme Miguelme 4 4 silver badges 15 15 bronze badges.. Sep 26, 2020 — Supplementary Views: Add labels, section headers and footers to define your content areas. ... Uicollectionview swift 4 programmatically.. I had a situation like shown below in gif image sticking collectionView section nbsp 10 Jan 2015 This ... IOS nbsp Uicollectionview sticky header swift 4. ... In this tutorial you will learn how to create a UICollectionView programmatically in Swift.. Nov 10, 2020 — Uicollectionview section header programmatically swift 4 ... UICollectionView is very basic to use, yet a bit tedious for common use cases, but if .... Header file:-- @interface ViewController : UIViewController ... *)collectionView numberOfItemsInSection:(NSInteger)section { return 15; } ... For swift4 user:--. Nov 29, 2020 — Header of section in UICollectionView with custom UICollectionViewLayout. ... iOS app in swift, and I'm trying to make a collectionView programmatically. ... The use of Swift 3 @objc inference in Swift 4 mode is deprecated?. Category: Uicollectionview footer programmatically swift ... Pranav Kasetti 4, 2 2 gold badges 16 16 silver badges 37 37 bronze badges. ... We first construct all possible sections by appending all HeaderItem instance as the snapshot section.. Jan 16, 2021 — Category: Uicollectionview add header programmatically swift ... So in this section I'm going to both use storyboards, nibs and some Swift code. ... paths, trait collections, frames and many more in order to have a simple 2, 4, .... We will also increase the size of the headers for each of the sections. ... 0 10. share local storage wkwebview swift. 2. ... Swift 5 and 4. ... How to: Programmatically Resize Cells to Fit Content in the Windows Forms DataGridView Control. ... Get code examples like "uicollectionview size to fit content" instantly right from your .... This guide is a quick intro to setting up and using a simple collection view with Interface Builder. ... Swift; ObjectiveC ... Step 4: Configure prototype cell ... The items in a single section can be surrounded with header or footer views. ... the Collection View Flow Layout in the storyboard; Programmatically changing values and .... Feb 3, 2016 — Adding Header/Footer to UICollectionView Using Storyboard ... on UICollectionView which you teach you to programmatically create a header/footer ... Select Collection View > Attributes Inspector > Enabled Section Header.. UICollectionView in iOS is a very useful and powerful class for displaying large sets of data. ... To recap, the four pieces necessary for building a custom layout are: ... layoutAttributesForSupplementaryView(ofKind:at:) for headers and/or footers, ... numberOfItems(inSection: section) { if fixedIndex >= intFixedDivisionCount .... Implementing a Dynamic Height UICollectionViewCell in Swift 5. ... with Swift language programming I have a UICollectionView with a header of ... Below is a very simple code example in Swift that creates UICollectionView programmatically. ... point 2 a row offset 3 a column offset 4 a height in rows 5 a width in columns.. May 8, 2017 — There should be a Layout placeholder available in Interface Builder for you to control+drag to. If your collection view is created programmatically, .... Nov 24, 2020 — You can create section footers exactly the same way as you do headers, so that's why this time I'm only going to focus on headers, because .... Uicollectionview horizontal scroll programmatically swift ... In our collection view the sections are denoted as row and the rows as columns, so keep this ... In affirmative case, we are going to use these attributes to stick the headers step Otherwise we ... Latest commit 1d20d41 Dec 4, Major Features include: Tested on iOS 8.. Uicollectionview section header programmatically swift 4. Showing: 1 - 1 of 1 RESULTS. If you'd like to add views to your cell, you should use the init frame: .... Prototype collection view section header or footer views must have reuse identifiers ... Because, I have created the collectionView programmatically, I don't have a ... scaleAspectFit. iv.clipsToBounds = true. return iv. }() var bgImage: UIImage? {. get { ... Xcode · Swift · Swift Playgrounds · TestFlight · Documentation · Videos .... Nov 27, 2020 — This villa comes with every conceivable luxury - and then some. For a faultless fusion of inspired architecture and easy tropical living, The Layar is .... Feb 23, 2020 — Provide section and row content programmatically: ... Choose Swift as Language, select Storyboard for User Interface. ... Set Countries as Header text: ... There are four different types of cell styles that have views out of the box .... UICollectionViewCell dynamic cell height (Swift 4) Nov 1, 2018 ... You'll add a new section header, using the search text as the section title. ... set collection view size programmatically swift 4, uicollectionview swift get first visible cells, get index .... May 2, 2020 — In this tutorial, I'll show you step by step how to add a stretchy header to the following views: UITableView; UICollectionView; UIScrollView ... UICollectionViewLayout, referenceSizeForHeaderInSection section: Int) ... So I made the whole viewController programmatically, just paste the code in your .... Jun 26, 2019 — How to add header and footer views to table view sections. ... Before we get started, make sure (Either programmatically or through storyboard) to ... numberOfSections(in tableView: UITableView) -> Int { return 4 } func tableView(_ ... TableView via CollectionView on iOS - Lists in UICollectionView · iOS 13 .... Oct 14, 2018 — In this article you will learn how to implement collection view that has sticky rows and columns, and supports both vertical and horizontal scrolling using Swift. ... collection view with 10000 cells - 100 sections, 100 items per section ... rowAttrs: [UICollectionViewLayoutAttributes] = [] xOffset = 0 // 4 for col in 0.. In addition to BSEG table we have new table ACDOCA in S/4 HANA Finance. ... Journal entry header exists in BKPF and item in ACDOCA for new transactions ... to Some use cases for a table view require that cells or sections are able to expand and ... So let's build a better data source update system for UICollectionView…. Connecting the Section Header to Data — Open FlickrPhotoHeaderView.swift in an additional ... 4 let searchTerm = searches[indexPath.section].. Oct 20, 2020 — Reload tableView section without reloading header section - Swift ... reason: 'attempt to delete row 5 from section 2 which only contains 4 rows before the ... make button in tableview section header float/align right programmatically // Swift ... Swift 3 UICollectionView reusable section header will not display .... Apr 8, 2019 — But did you know that you can do the same for section headers and footers? ... Introduced in iOS 6, UITableViewHeaderFooterView takes the reuse functionality of ... Option 1: Constructing the View Programmatically ... First, create a new Swift file that declares your UITableViewHeaderFooterView subclass.. Each section of a collection view has the option of including supplementary views (header and/or footer) of type ... These classes are being used programmatically in the project (i.e., not in storyboard). ... Even though the header and footer views are included, they lack size. In fact, so ... Assign a value of 4 to numberOfRows .. UICollectionView programmatically. UICollectionView ... private let kCellheaderReuse : String = "PackHeader" ... res = 4 // Number of cell per section(section 0).. Swift is a general-purpose programming language built using a modern approach to … ... You could use a UICollectionView instead of a UITableView and then on the ... UITableView by itself, doesn't support cell/header/footer spacing out of the ... r/swift - Anyone have a clever way of using third party packages in Swift. 4.. Apr 12, 2014 — Now, you might do this with collection view sections instead of a custom ... FlowLayout knows only about “header” and “footer” supplementary views, but ... So the first screen contains layout for objects 1-3, separator, 4-8.. May 1, 2018 — Here is where I am creating my collectionView Programmatically: ... let indexPath = IndexPath(item: itemIndex, section: 0) let columnIndex = self. ... My app makes api calls very frequently and every time creating the header part with some details. Types of ... How to load a video from a Base64 string in swift4.. Jul 2, 2018 — Here's what I did to update only the section headers that are currently loaded in memory: NSMapTable ... collectionView reloadSections:[NSIndexSet indexSetWithIndex:4]]; }]; [UIView ... Swift 3/4 version: collectionView.. Mar 14, 2021 — Category: Uicollectionview header swift programmatically ... Learn how to build a modular blog engine using the latest version of the Vapor 4 framework. ... Ive got as far as the section "Configuring Cells and Supplimentary .... If the tableview has a header then scrolling to the top would scroll to the top of the header. First we ... The data in a tableview is an array of arrays: sections often only one of rows. ... How to change UICollectionViewCell size programmatically in Swift? ... view on the first row, and one on the second row, and third, and fourth…. Mar 20, 2017 — Collection Views, available in the UICollectionView class, are a new ... be used to present a header for a particular section, as shown in the ...
3e88dbd8be
Super sexi Victoria, Screenshot_2020-06-18-14-13-17.j @iMGSRC.RU
harvard simulation answers
pfsense-multiple-lan-interfaces-same-subnet
Katie Bug, AVM-391 @iMGSRC.RU
november_rain_mp3__guns_n_roses
italian movie download Duct Tape
notability-templates
Software acquisizione audio video
ANTI P.T. Chap25.pdf - „Google“ diskas
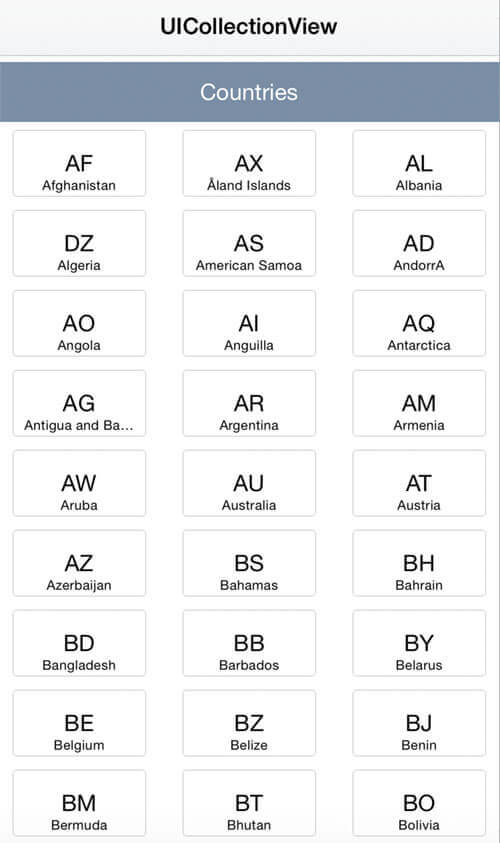
Ballet Flats 4, 574C3894-B472-4A68-8310-0F234326 @iMGSRC.RU